剩下的時間要教大家來用p5.js這程式語言
P5說白了就是用程式語言來畫畫,相較於其他語言,p5有更好的函數庫來創作,可以更直覺地畫出圖形。
要先請大家在這註冊帳號:
https://openprocessing.org/
會在這裡創作,上面有來自各地的藝術家上傳他們的作品,能看到成品以外還能檢視其中的程式碼。
進到主頁後,能按右上角Create a Sketch,創建個project。
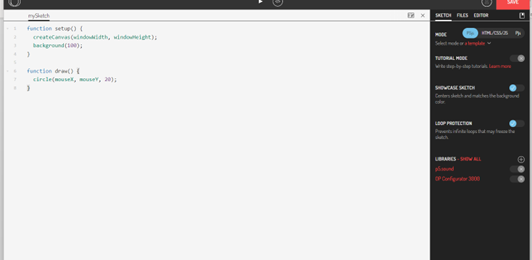
這是撰寫程式碼的環境,可以看到上面有個撥放按鈕,點開後能執行程式。
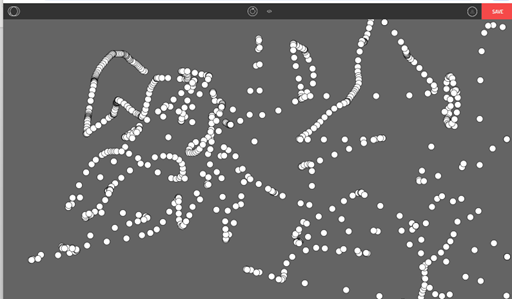
預設的程式碼是個會隨著你的滑鼠一直重複畫圈。

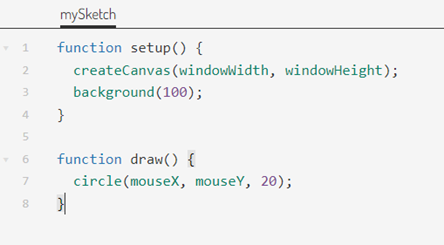
Setup()裡面的程式碼是畫布的大小windowWidth、windowHeight是根據你螢幕大小去定義的變數、background(100)裡面的100是灰色,0是黑色,最高255是白色0~255區間是灰色。
Draw()裡面是circle(mouseX,mouseY,20),mouseX是滑鼠的X位置,mouseY是滑鼠的Y位置,20則是直徑。
這個網址可以查詢p5裡面任何Function,酷的是下面看到Examples可以直接改他的程式碼執行,在裡面嘗試不同變化,與不同參數在function裡是甚麼效果。
https://p5js.org/
